【図解】さくらで静的サイトを無料SSL化。設定方法やhttps・www有無の301リダイレクト方法をまとめました。
- 公開:2019.02.06
- 更新:2019.02.17
- WEB関連

休日を利用して、さくらレンタルサーバーで運用している静的サイトの無料SSL化を行いました。
ビビリな私は、事前に公式サイトのマニュアルや、実際に設定された方々のブログ記事などを丸一日かけて読み漁り、情報収集。💻
いろいろ調べていくと、SSL設定は簡単だけど、その後の.htaccessを使ったリダイレクト設定に皆さん苦労されてる感じで・・・うーん、ハマりたくない(*´・ω・`)
なんて不安に思っていましたが、実際にやってみたら 「案ずるより産むが易し」 で、懸念していた事象は発生せずスムーズにSSL化できました。ふぅよかった。
そんなわけで今回はさくらレンタルサーバーで無料SSL化したお話です。(自分用の備忘録兼ねてます😅)
さくらレンタルサーバーで静的サイトをSSL化したい!
今回の目的はこの2つ。
【1】静的サイトを無料SSL化

まずは、現在さくらで運営している静的サイトを無料SSL化したい。
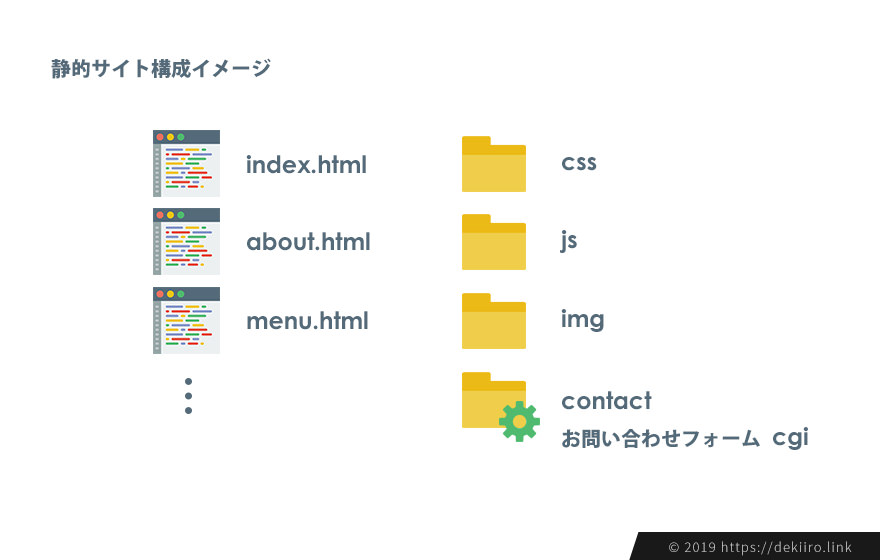
現在のサイト構成
現在のサイト構成は、静的サイトとCGIで動くお問い合わせフォームを設置しているだけという、ごくごくシンプルなものです。ざっくりですがサイト構成をイメージ図にするとこんな感じ↓

ちなみに独自ドメインはさくらインターネットで取得・設定済みで、レンタルサーバーはスタンダードを契約しています。
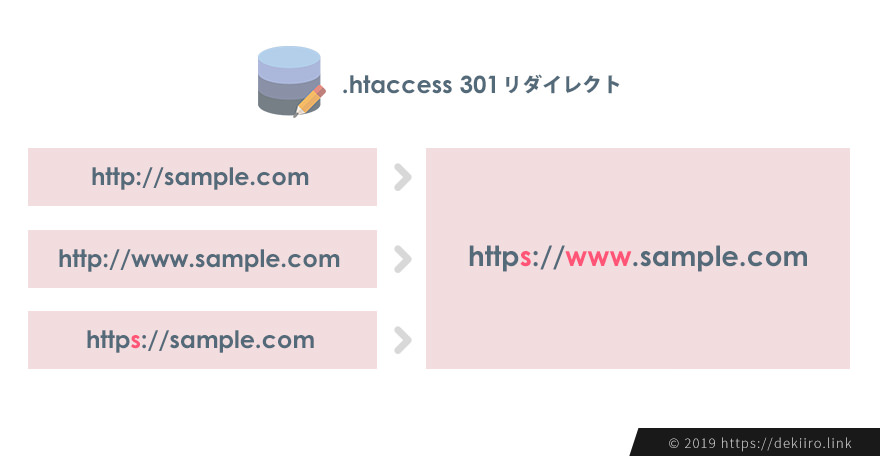
【2】 URLの正規化 (.htaccessで301リダイレクト)

そしてSSL設定後は httpはhttpsへ、wwwなしはwwwありへ、最終的に https://www.sample.com にアクセスを統一しURLの正規化を行いたい。
※ この記事で使用している独自ドメイン「sample.com」はあくまで一例です。
さくらレンタルサーバーで無料のSSLを設定する手順
私が実践した無料SSL化の大まかな手順は以下のとおり。
【0】<準備編> 手順確認・バックアップ
【1】さくらのコンパネから無料SSLを有効にする
【2】サイトコンテンツの動作確認・リンク修正
【3】URLの正規化 (httpをhttpsへ301リダイレクト)
設定のタイミングですが、時間に余裕がある&アクセスの少ない曜日や時間帯を選んで行うのが良いと思います。
0.<準備編> 無料SSL化の手順確認とバックアップ
まずは無料SSL化の手順確認やバックアップを行いました。あと、URL変更後のデータの用意や、登録メールアドレスの確認も。
◎ 手順を確認

さくらの公式サポートにあるマニュアルや、よくあるご質問をじっくり読みこみました。
【1】[無料SSL] サーバーコントロールパネルからの導入手順
【2】[無料SSL] よくあるご質問
【3】.htaccessによるアクセス制御
実際にパソコン上で設定していると、ウインドウをいくつも立ち上げての作業となり、煩雑になりやすいので、わたしはいつもマニュアル類は印刷して手元においています。メモしながら進めていきたい派です。
◎ サーバー上のデータをバックアップ
念のため、サーバー上にあるデータはローカルへバックアップしておくと後で何かあっても安心です。データはFTPクライアントソフト(FFFTPやFileZillaなど)やさくらのファイルマネージャーを使ってダウンロードできます。
参考URL:さくらファイルマネージャーでのダウンロード方法
◎ URL変更後のサイトコンテンツを用意
サイト内に記載された絶対パスは、httpからhttpsへ変更する必要があります。(相対パスならそのままでOK)
私は事前にバックアップしたデータをコピーして、絶対パスの記載箇所をhttpsへ変更したデータを用意しておきました。
◎ さくらインターネットの登録メールアドレスを確認
SSL設定後、さくらインターネットに登録済みのメールアドレスに「[さくらインターネット]SSLサーバ証明書発行のお知らせ」というタイトルで完了メールが届きます。そのため、登録済みのアドレスに間違いがないか、念のため確認しておきました。
もし、メールアドレスを変更したい場合は、さくら公式サイト「登録メールアドレスの確認・変更する場合」を参考に設定しましょう。
1. さくらコントロールパネルから無料SSLを有効にする
さて、準備が整ったら作業開始です! さくら公式サイト「【無料SSL】サーバコントロールパネルからの導入手順」に従って無料SSLを設定していきます。
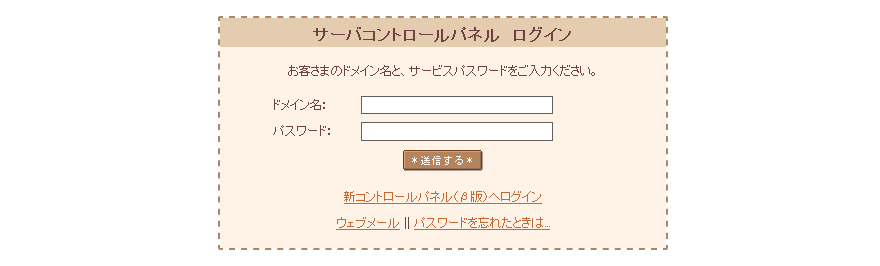
① サーバーコントロールパネルへログイン

さくらの「サーバーコントロールパネル」へアクセスし、ログインします。
② ドメイン設定画面へ移動

ログイン後、コンパネの左カラムにある「ドメイン/SSL設定」をクリックします。
③ SSL化したいドメインを選択

ドメイン一覧から、SSL化したいドメインのSSL証明書欄にある「登録」をクリックします。私の場合、さくらでは独自ドメインをひとつしか設定していないのですが、複数の独自ドメインを設定している場合は、この画面にダダーっと表示されてるはずです。
📝補足
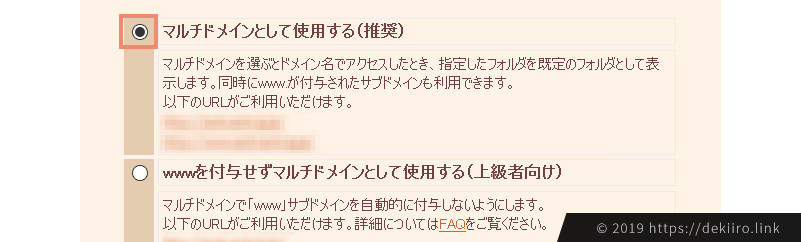
◎ マルチドメインについて

さくらでは独自ドメインを追加する際に ”マルチドメインとして使用する (推奨)” がデフォルトで設定され、自動的に「www」つきも同時に使用できる仕様となっています。例えば、sample.com という独自ドメインを設定した場合は、「http://sample.com」と「http://www.sample.com」が同時に利用可能となります。
参考URL:【ドメイン設定】さくらインターネットで取得・管理中のドメインを利用
この仕様に伴い、例えば sample.com に無料SSLを設定すると、「https://sample.com」と「https://www.sample.com」の両方でアクセスできるようになります。
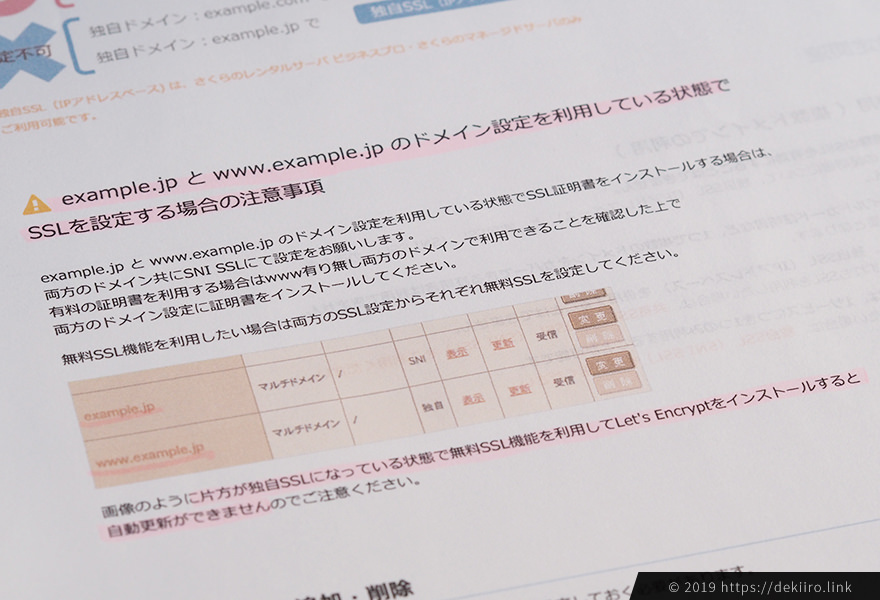
◎ www.をサブドメインとして登録している場合は?

私は該当しませんが、wwwありをあえてドメイン設定している場合は、両方にSSL設定を行う必要があるそうです。もし片方にしか設定していない場合は自動更新が出来ないそう。お気をつけ下さい。
参考URL:さくら SSL利用時の注意点
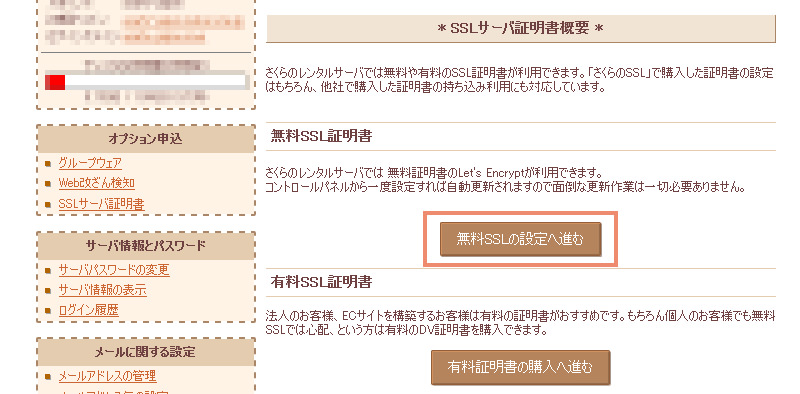
④ 無料SSL設定へ進む

SSLサーバー証明書概要が表示されたら「無料SSLの設定へ進む」ボタンをクリックします。
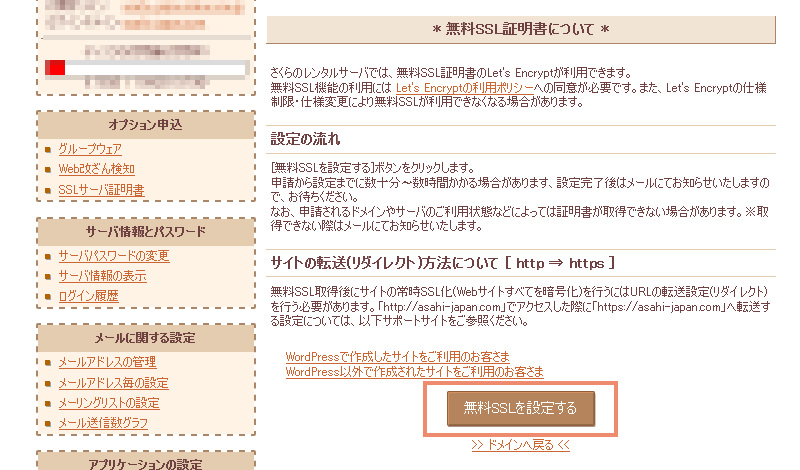
⑤ 利用規約を確認、無料SSLを設定

無料SSL証明書についての画面が表示されたら、「Let’s Encryptの利用ポリシー」をクリックし、内容を確認します。その後、画面に表示されている「設定の流れ」と「サイトの転送(リダイレクト)方法について」を確認します。上記内容を確認できたら、「無料SSLを設定する」ボタンをクリックします。
⑥ 設定完了!反映を待とう。

これでコンパネ側での設定は完了。httpsでアクセスできるようになるまで数十分から数時間かかるそうですが、私のサイトの場合、「無料SSLを設定する」ボタンをクリックしてから7分後に表示され、13分後に証明書発行完了メールが届きました。
2.サイトコンテンツの動作確認・リンク修正
◎ コンテンツの動作確認

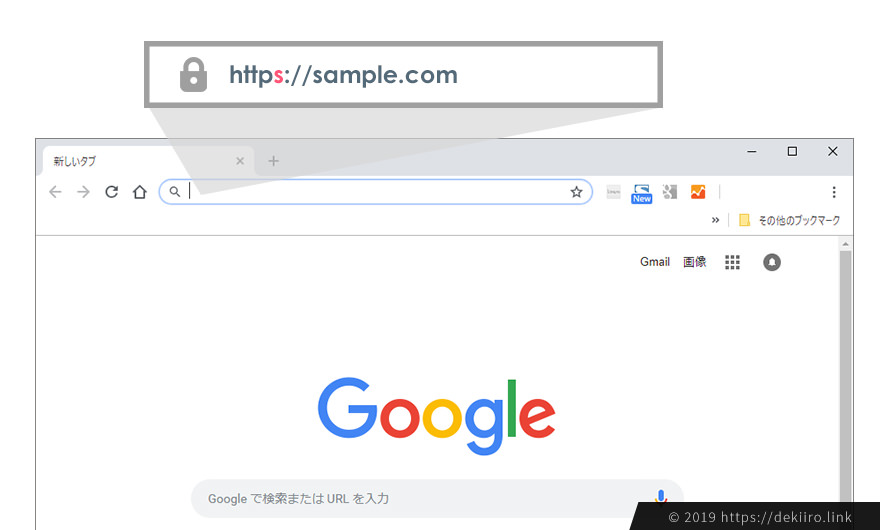
ChromeやEdge、Firefoxなどのブラウザに「https://sample.com」を入力してサイトが表示されるか確認します。※sample.comはご自身のドメインに置き換えて下さい。

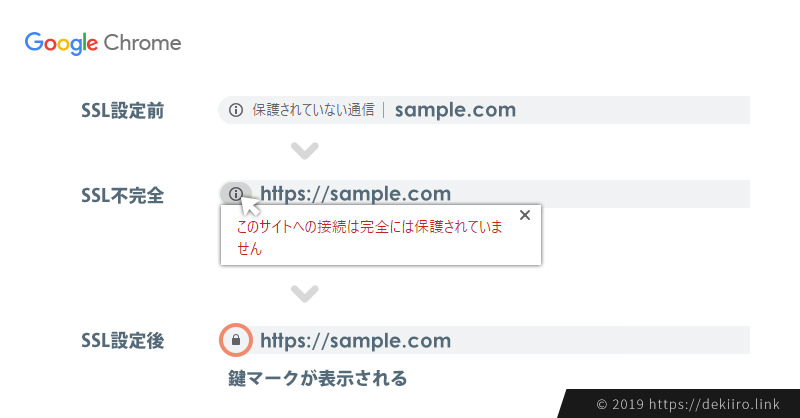
無事にSSL化されていればhttpsでもアクセスが可能となり、サイトが表示されます。この段階で上記画像の「SSL不完全」の状態でも大丈夫です。

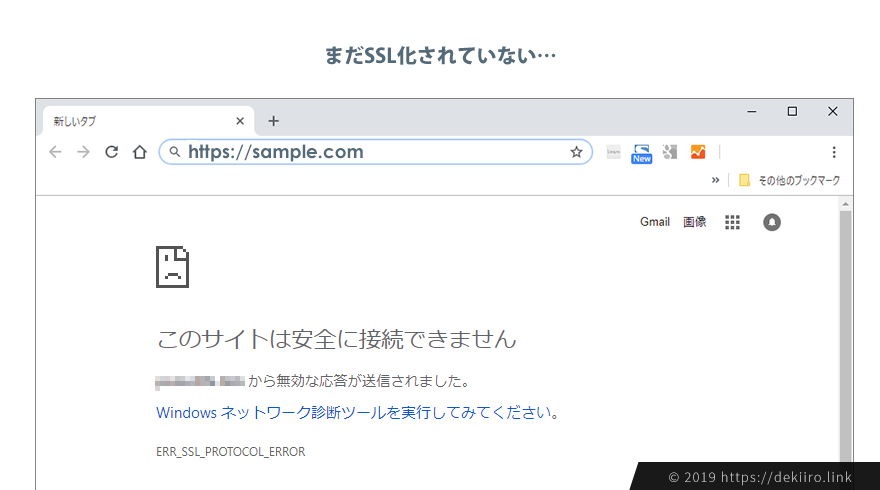
ちなみに、まだ反映されていない場合は、上記のようなエラー画面(Google Chromeの場合)が表示されます。
httpsでの接続が確認できたら、サイト内の画像など表示されているかどうかチェックしていきます。私はお問い合わせフォーム(CGI)も設置しているので、実際にhttpsでアクセスしてフォームが機能するかも確認しました。
◎ URLの修正
サイト内にhttpのURLがないかどうかHTMLやCSS内をチェックしていき、あればhttpsへ修正します。修正したファイルをFTPクライアントソフト(FFFTPやFileZillaなど)やさくらのファイルマネージャーを使ってアップロード(更新)します。
参考URL:さくら公式サイト「ファイルマネージャーについて」
準備段階で修正したファイルを用意していた場合は、そのファイルをアップロードすればOKです。
更新後、ブラウザのアドレスバーに鍵マークが表示されれば修正は完了です。
3.URLの正規化 (.htaccessでリダイレクト設定)
次に、URLの正規化を行います。
URLの正規化については、下記のサイトがとても参考になります。
参考URL:URLの正規化とは?正規化が必要な理由と実践方法
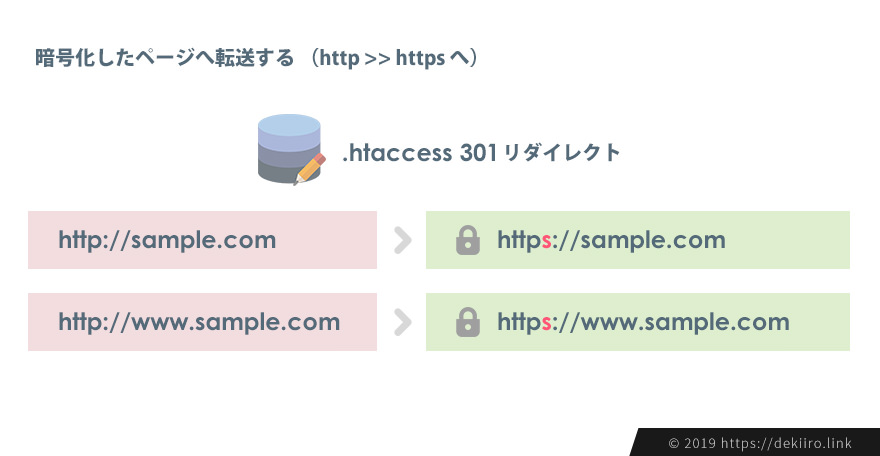
SSLを設定しただけでは、まだ http://~、http://www.~、https://~ 、https://www.~ のURLにそれぞれアクセスできる状態です。今回はこれを httpからhttpsへ、そしてwwwありのURLへ統一していきます。

.htaccessで301リダイレクト設定を順番に行っていきます。
◎ 新規に.htaccessファイルを作成する方法
.htaccessはFTPクライアントソフト(FFFTPやFileZillaなど)でも設定できますが、今回はさくらのファイルマネージャーを使って設定してみました。初心者さんの場合は、こちらのほうがミスしにくいのでオススメです。
すでに.htaccessファイルを作成済みの場合は、事前にバックアップをとってから記述しましょうね。
◎ さくらファイルマネージャーでの.htaccess設定手順
さくら公式サイト「.htaccessによるアクセス制御」ページの.htaccessファイルの作成手順を参考に設定していきます。

まずは、「サーバーコントロールパネル」へアクセスし、ログインします。

左カラムに表示されている「ファイルマネージャー」をクリックします。

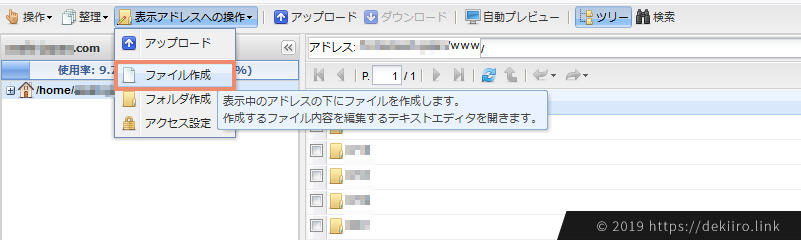
ファイルマネージャーの画面が表示されたら「表示アドレスの操作」から「ファイル作成」をクリックします。

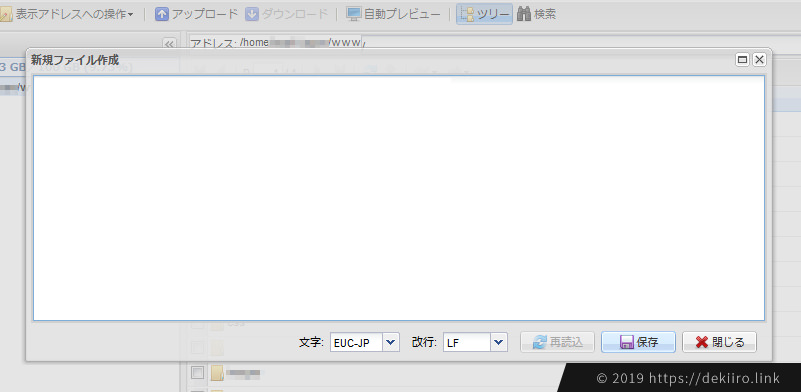
新規ファイル作成画面が表示されたら、ここにリダイレクト内容を記述していきます。
記述内容は、正規化したいURLによって変わってきます。以下は今回私が行った301リダイレクト設定例になります。
① httpからhttpsへリダイレクト設定

せっかくSSL設定したのに、http側へアクセスされちゃったら意味がありません。まずは、httpからhttpsへの301リダイレクトを設定します。

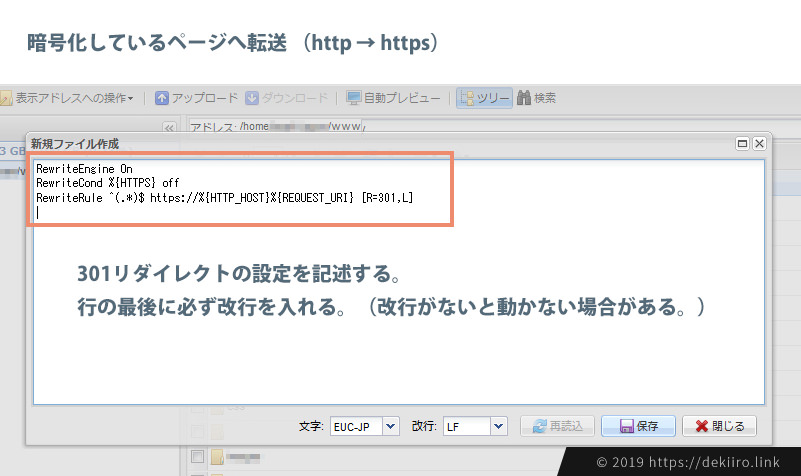
httpからhttpsへの301リダイレクトの記述については、さくら公式サイト「暗号化(SSL)を有効としている場合、暗号化しているページへ誘導したい」を参考にしました。ここに記載されているソースをコピーして、そのままペタッと貼り付ければOK。そして、最後に改行を入れるのを忘れずに。(改行を入れないと動かない場合があります。)
【設定例】
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
入力が終わったら「保存」ボタンをクリックします。

ファイル名は「.htaccess」と入力し「OK」ボタンをクリックします。
ブラウザにhttpから始まるURL(例:http://sample.com や http://www.sample.com )を入力し、httpsへ転送されることを確認します。
② wwwなしをwwwありへリダイレクト

私はさらにwwwありのURLに統一したかったので、wwwなしからwwwありへのリダイレクト設定を記述しました。
【設定例】
RewriteEngine on
RewriteCond %{HTTP_HOST} ^sample\.com$
RewriteRule ^(.*)$ https://www.sample.com/$1 [R=301,L]
ここでハマるかも…と心配していたのですが、2018年3月にさくらのレンタルサーバーの仕様が変更されたことにより、スムーズにリダイレクト出来ました。それ以前にSSL設定にトライした方々は結構面倒な作業に巻き込まれていたようです。😅
参考URL:レンタルサーバーの仕様変更について
他にも.htaccessを使って、例えば「https://sample.com/index.html」のindex.htmlをなしにしたり、URL末尾の「/」を ありor なし にしたりなど細かく設定できます。
リダイレクトの記述に関しては、bemeemoさんの「URL正規化とは?www有り無しhtaccessリダイレクト設定方法まとめ」がとてもわかりやすくまとめられていて、参考になりますよ。😃
さて、これでとりあえずSSL化が完了しました✨
あとは、GoogleのSearch ConsoleやAnalyticsなどの管理側の設定をし直せばOKです。
-
前の記事

ヘテムル旧サーバーから新サーバーへ移設。ふぅ無事終わった…忘れないうちにメモしとこ。 2018.05.18
-
次の記事

ネット印刷『グラフィック』でサンプル注文したカタログ見本が可愛すぎな件。 2019.05.11
